一、注册Github账号
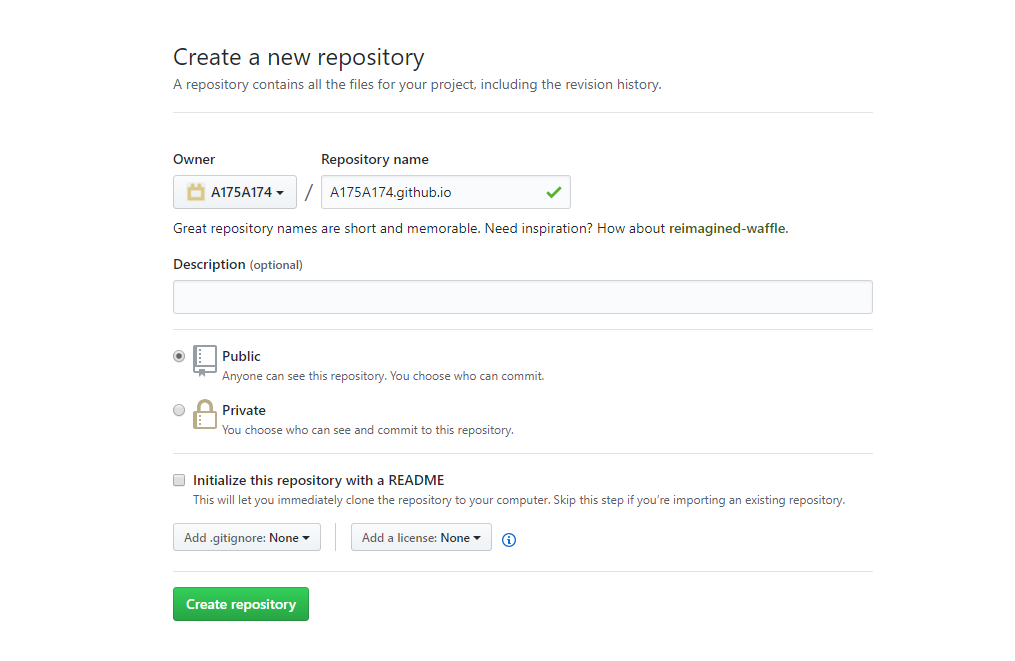
二、新建仓库
格式为
用户名.github.io

三、测试
在非中文路径新建tmp文件夹,然后新建index.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello</title>
<style type="text/css">
h1{
text-align: center;
font-size: 50px;
}
</style>
</head>
<body>
<h1>Hello Github</h1>
</body>
</html>
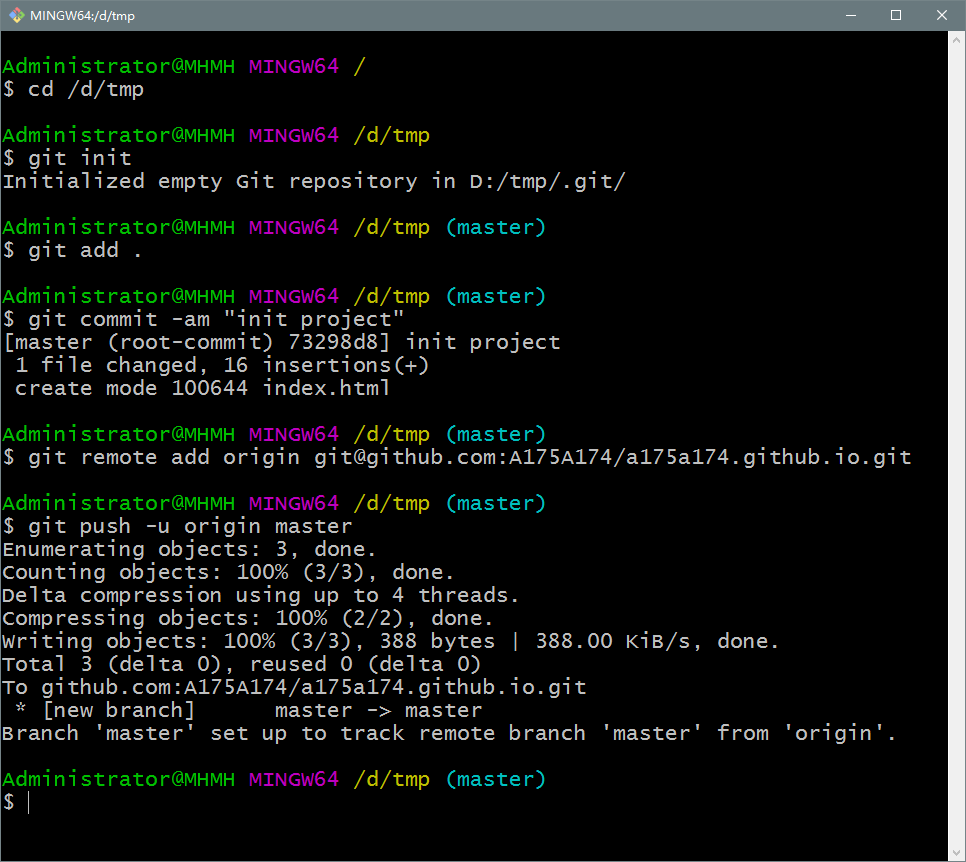
打开Git切换到当前路径,提交代码
#初始化
git init
#添加所有文件
git add .
#添加本地代码到本地仓库
git commit -am “init project”
#连接远程仓库(替换为自己的地址)
git remote add origin git@github.com:A175A174/a175a174.github.io.git
#推送到Github上
git push -u origin master

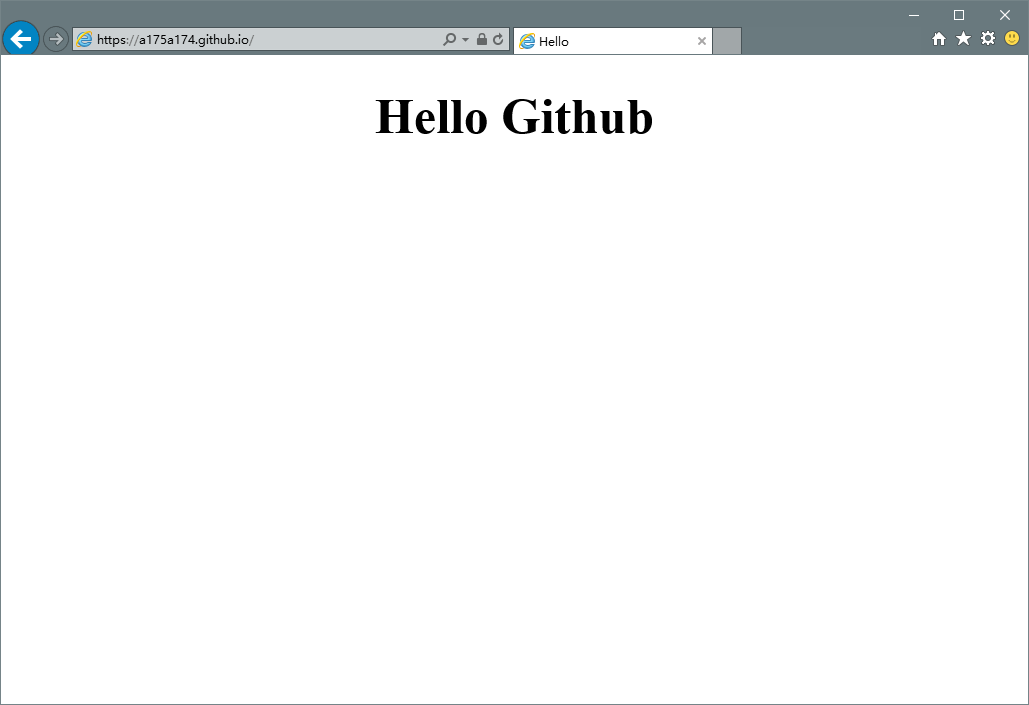
三、打开测试
要用https访问,出现Hello Github则成功

四、选择博客主题
这里使用Jekyll来作为模板,选择主题
五、上传代码
删除上面新建的index.html文件,然后把下载好的博客主题解压,然后推送
#添加所有文件
git add .
#添加本地代码到本地仓库
git commit -am “init project”
#推送到Github上
git push -u origin master
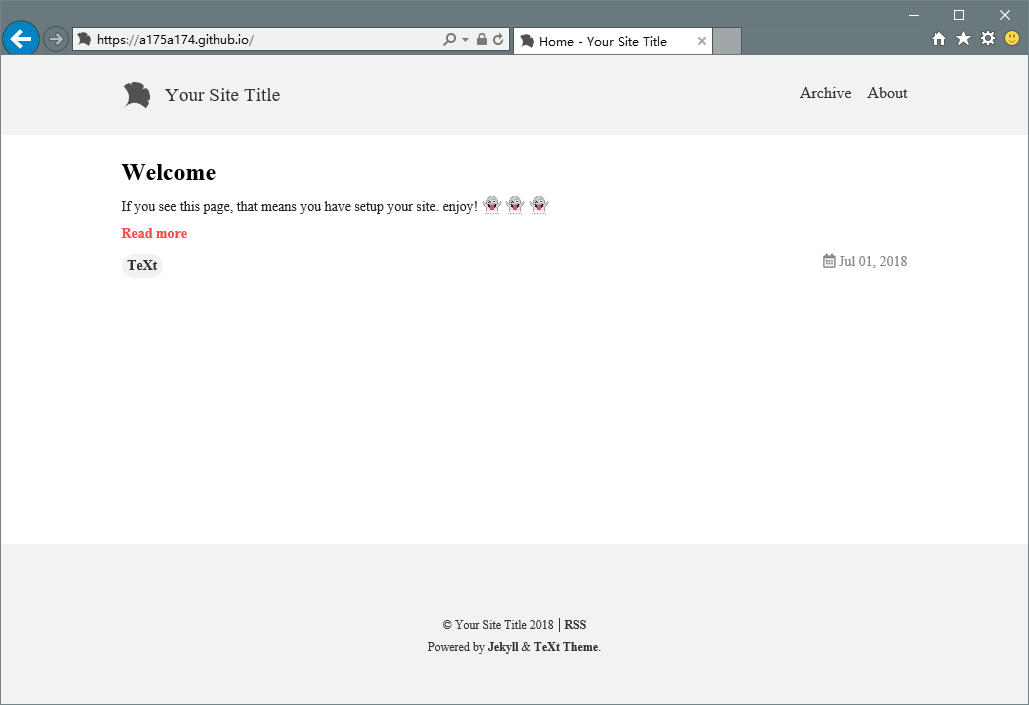
稍等片刻,刷新网址,OK!